2008.09.17
GoogleのブラウザChromeのアクセス時間グラフがきれいでわかりやすい
安田 英久
株式会社インプレスビジネスメディア Web担当者Forum編集長
Googleがついにベータ版として出したWebブラウザ「Google Chrome(グーグル・クロム)」は、なかなかの出来のようだ。

2008年9月3日時点ですでにダウンロード可能になっているが、無料で利用でき、インストールにも時間がかからなかった(上記ページからインストーラをダウンロード可能)。
ブラウザを起動するとかなり軽快に動作し、HTMLのレンダリングやJavaScriptの実行も高速に感じる。自作のグリッドブックマークレットも問題なく動作したし、Web担の内部で使っている各種のJavaScriptを使った管理スクリプトも、ほぼ問題なく動作した。
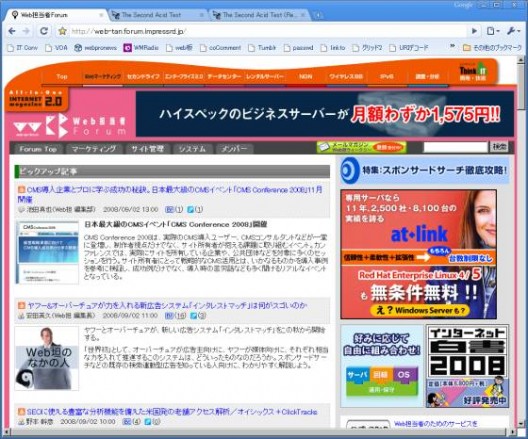
また、HTMLのレンダリングもかなり標準に準拠しているようで、Web担などを表示してみたところ、ほぼFirefoxやOpera、 Safariなどの、いわゆる「モダンブラウザ」と同様に表示された。実際に、CSSやJavaScriptの処理などがどれくらい標準に準拠しているのかの「Acid2 Test」「Acid3 Test」でも、ほぼリファレンスどおりの状態となっている。

Google ChromeによるAcid2 Testのテスト結果。左がGoogle Chromeのレンダリング結果で、右がリファレンスのレンダリング結果画像。
URLの入力や検索などを1つの入力ボックスで処理できる「多機能ワンボックス」や、Googleの各種サービスを簡単に利用できる「アプリケーションショートカット」、各タブが独立したプロセスで動作することによってページで発生したエラーでブラウザ全体がクラッシュしないこと、Firefox などからのブックマークなどの情報のインポートなどの特徴があるのだが、おそらくそういった点は他のメディアでいやというほど書かれるだろうから、ここでは、Web開発向けの機能をいくつか紹介しよう。
IEやFirefoxと同様に[alt]+[D]キーでワンボックスにフォーカスが移ったり、[Ctrl]+{T]キーで新規タブを作れたり、 [Ctrl]+[W]キーでタブを閉じられたりというのもポイントを押さえていて良いと思うが、個人的に気に入ったのは、JavaScriptコンソールだ。表示しているHTMLで要素を右クリックして「要素を検証」または、ワンボックスバーの右にあるメニューボタンから「開発/管理」>「JavaScriptコンソール」で起動できる。

Google ChromeのJavaScriptコンソール
JavaScriptコンソールの標準状態は、IE Developer ToolbarやFirebug、DOM Inspectorのような感じだ。
続きは会員限定です。無料の読者会員に登録すると続きをお読みいただけます。
-
 会員登録
(無料)
会員登録
(無料)
-
 ログインはこちら
ログインはこちら
関連記事
2008.09.19
2008.09.22

安田 英久
株式会社インプレスビジネスメディア Web担当者Forum編集長
企業のウェブサイト活用やウェブマーケティングに関するメディア「Web担当者Forum」(http://web-tan.forum.impressrd.jp/)を運営しています。
 フォローして安田 英久の新着記事を受け取る
フォローして安田 英久の新着記事を受け取る